SCSS
SCSS is an extension of CSS3, adding nested rules, variables, mixins, inheritance selector, and more. It's translated to well-formatted, standard CSS using the command line tool or a web-framework plugin.
![[Note]](images/admon/note.png) | Note |
|---|---|
|
Don’t be confused by the SASS and SCSS options, although I was initially, .scss is Sassy CSS and is the next generation of .sass. Sass has two type of syntax: the most commonly used syntax is known as SCSS and the old one - SASS. |
All SASS features are a part of CodeLobster IDE - Professional version.
CodeLobster IDE has the following SCSS features:
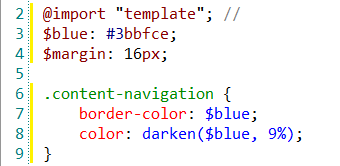
SCSS syntax highlighting
CodeLobster IDE supports syntax highlighting in Editor to make it easier to read the semantics of the structured content by displaying each type of code in different colors and fonts.

To customize the colors or styles used for the syntax highlighting colors for CSS files, follow these steps:
-
Open the Preferences dialog box ().
-
Go to Editor | Colors.
-
In the Show settings for: component select CSS item and customize the colors or styles using the selectors to the right of the pane.
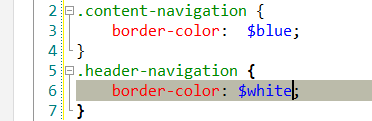
Pare braces highlighting
The Editor highlights braces in pairs when the cursor is placed between the beginning and ending enclosing characters.

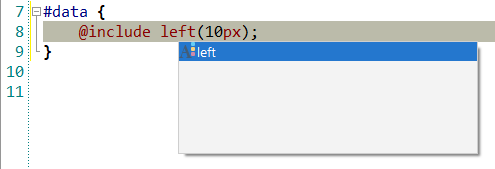
Intelligent Autocomplete
The Intellisense autocomplete feature helps write code faster. It is invoked automatically in the relevant area of code and lists possible names and syntax for completion.
Autocomplete feature "remembers" and lists in pop-up window:
-
Autocomplete for keywords
-
Autocomplete for variables
-
Autocomplete for functions
-
Autocomplete for Mixins

Code collapsing
You can fold or unfold any manually selected regions in code. CodeLobster IDE
folds or unfolds the current code fragment, for example, a single method. Folded
code fragments are shown as a shaded box (  ).
).
To fold a code fragment:
-
Select (Ctrl + Num + -) main menu item or move the mouse over the gutter and click .
To unfold a code fragment:
-
Select (Ctrl + Num + +) main menu item or move the cursor over the gutter and click .
CodeLobster IDE collapses or expands all fragments within the selection, or, if nothing is selected, all fragments in the current file.
-
To collapse or expand all code fragments, select main menu item (Ctrl + Shift + -) or (Ctrl + Shift + +) item.
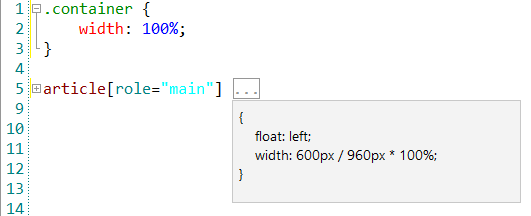
When you hover cursor to folded fragment you see a code preview tooltip:

![[Note]](images/admon/note.png) | Note |
|---|---|
|
See more about Code collapsing |
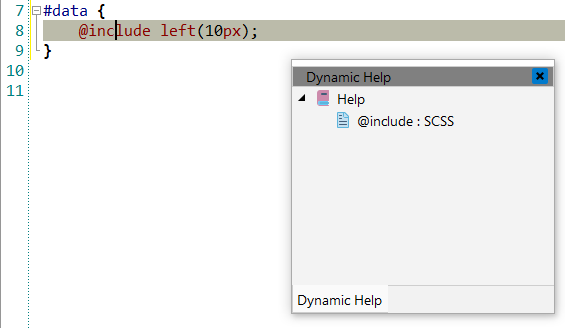
Dynamic Help
The Dynamic Help window displays links to help topics for SCSS keywords. You can get the necessary information on any element of code.
To get help topics using Dynamic Help:
-
Place the pointer on the target element and press the F1 button.
-
Select main menu item.
-
Click the topic item in the Dynamic Help window.
![[Tip]](images/admon/tip.png)
Tip To show Dynamic Help window select main menu item.