Structure window
Use the Structure window to view the general code structure of all PHP, HTML, JavaScript, and CSS source files open in the Editor Pane. For each source file, the Structure window displays a tree of symbol nodes, including modules, classes, functions, interfaces, namespaces, imports, and variables. Each node in the tree hierarchy can be expanded to display further detail, acting as an index to your source code.
To show Structure window:
-
Select main menu item.
The Structure window is synchronized with the editor: as you switch to another editor tab, the window displays the structure of the corresponding file. Contents of the current document appear in a tree structure that you can explore and navigate through the document.
-
You can double-click any symbol to make the caret in the editor to jump to the corresponding position.
-
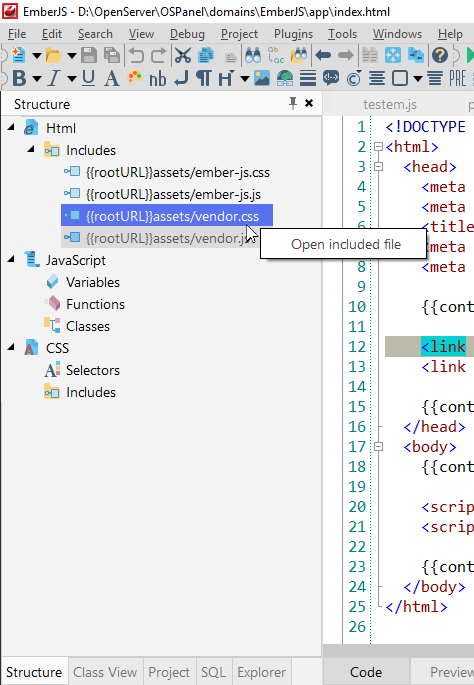
The Structure window lets you open included file, right-click on it and select Open included file menu item.

-
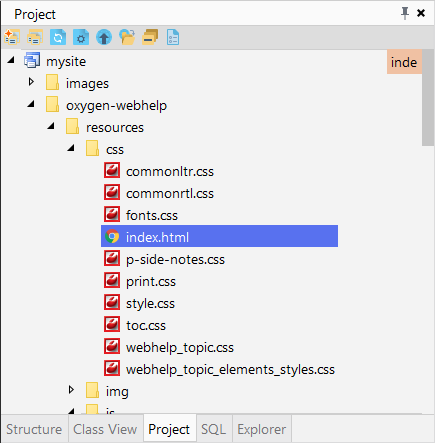
Start typing the function, variable name in the Structure window, and a quick search box appears in the top right corner. Your search results will be highlighted, if there is a file within already expanded branches/folders it will be focused.

-
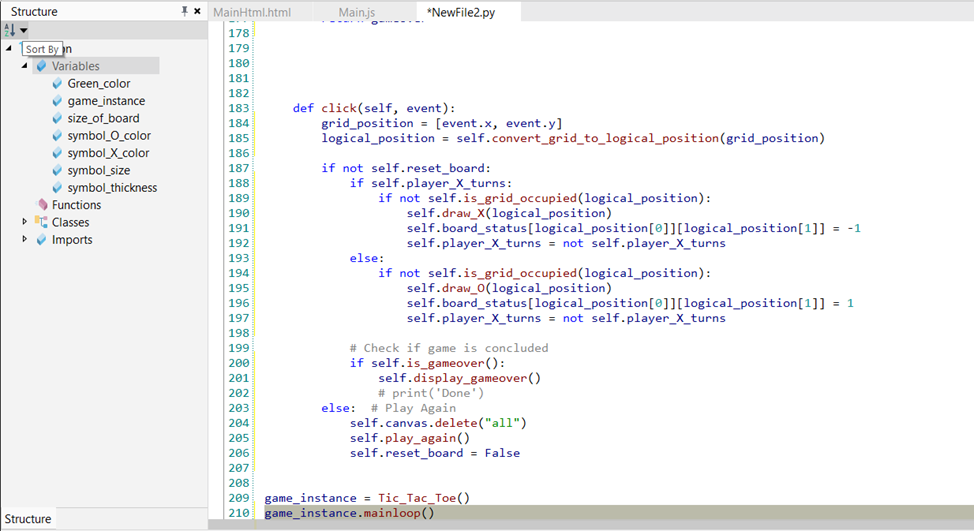
Sorting for local variables
Sorting local variables allows them to be ordered alphabetically for easier access and use. This feature can be particularly useful when working with a large number of local variables, making it quick and easy to find the desired variable. All you have to do is click on the button in Structure window.
By default, variables are sorted in the order in which they occur in the code.